Emitter

ER is a new pattern that provides the opportunity to feel free from actions
🚀 See it in action on Stackblitz
This package allows you to get rid of actions. You can use decorators to register actions directly in your state, you don't have to create any actions in your project (until you really need them), as they don't give any profit, only bring extra boilerplate files.
Concepts
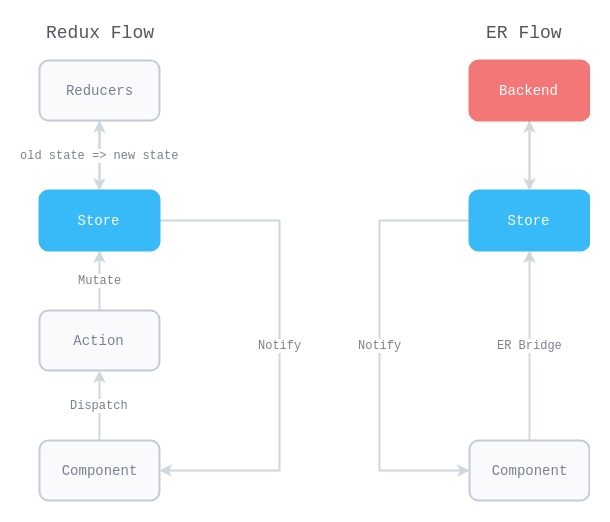
Compare these diagrams, we've simplified Redux flow and threw out unnecessary middleware:

📦 Install
To install @ngxs-labs/emitter run the following command:
🔨 Usage
Import the module into your root application module:
Receiver
Receiver is a basic building block. @Receiver() is a function that allows you to decorate static methods in your states for further passing this method to the emitter:
Emitter
Emitter is basically a bridge between your component and receivers. @Emitter() is a function that decorates properties defining new getter and gives you an access to the emittable interface:
Alternatively you can use EmitterService instead of decorating properties:
Custom types
You can define custom types for debugging purposes (works with @ngxs/logger-plugin):
Payload type safety
Actions
If you still need actions - it is possible to pass an action as an argument into @Receiver() decorator:
Also it's possible to pass multiple actions:
Emitting multiple value
It's also possible to emit multiple values, just define your state:
And use emitMany method from Emittable object:
Dependency injection
Assume you have to make some API request and load some data from your server, it is very easy to use services with static methods, Angular provides an Injector class for getting instances by reference:
If you work with promises - we advice you to use async/await approach, because method marked with async keyword will automatically return a Promise, you will not get confused if you missed return keyword somewhere:
Lifecycle
As you may know - actions in NGXS have own lifecycle. We also provide RxJS operators that give you the ability to react to actions at different points in their existence:
ofEmittableDispatched: triggers when an emittable target has been dispatchedofEmittableSuccessful: triggers when an emittable target has been completed successfullyofEmittableCanceled: triggers when an emittable target has been canceledofEmittableErrored: triggers when an emittable target has caused an error to be thrown
Below is just a simple example how to use those operators:
Import operators in your component and pipe Actions service:
💡 TDD
It's very easy to write unit tests using ER concept, because we provide our module out of the box that makes all providers and stores available for dependency injection. So you can avoid creating mocked components with properties decorated with @Emitter() decorator, just use the StoreTestBed service to get any emittable object:
Interaction
You can easily provide an interaction between different states using ER. Imagine such simple state that stores information if success and error messages exist:
You want to emit events from another state that makes requests:
Last updated

